Tutorial of Summer Photo Manipulation (Photoshop)
In this short Photoshop tutorial I will teach you how to make a nice, warm, summer photo manipulation for a photo. This tutorial works best for quite colorful, fairly bright photos. In this tutorial I will be using this stock photo of beautiful Evangeline Lilly.

1. Firstly, you need a nice working with a stock photo. As I mentioned above, I used a photo Evangeline Lilly nice, if you like it you can download it and start using. Reversing the image, it's about the right way, then crop and re-size if necessary. I ended up with a 360 x 450 pixel document size.

2. Duplicate the background layer filter sharper >> Sharpen once, then it is almost 50% (> fade edit) barrels. This information will be brought out a little.

Then use the blur tool, the edge (his hair) a little bit, if the stain is too strong, you can change the blur tool. This is just a little bit more focus on her face.

3. However, about 15-30% the fade filter >> crisp and sharp mind, this is only optional. The next thing is to get the gradient tool and set the following options:

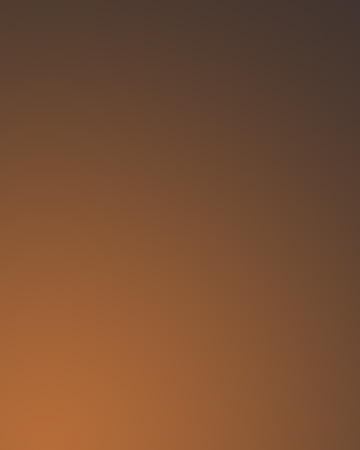
the colors and b66d39 # # 42352f. On a new layer on the canvas of your gradients drawn in the bottom left and top right of the dark color of light color.

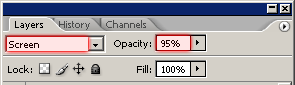
For your gradient layer, the layer and the opacity change less than 95%.

You have a nice, warm like the rest of the results will be:

Beautiful!
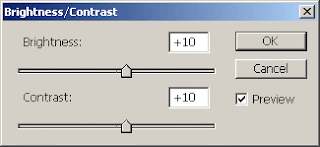
4. Now add a few color combinations. Can layer to a brightness / contrast layer made of> Games Control Layer> Brightness / Contrast ... With the same settings:

This just lit it up a little bit.

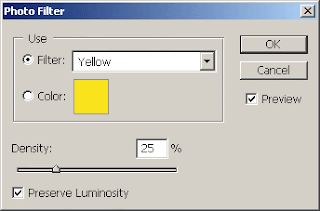
Finally, I have a photo-filter (Layer> Games Control Layer> Photo Filter ...) this is only available in Photoshop CS2 and up will be added.

This is just a little bit more yellow to add, I'm not sure if I'm actually very interested.

5. Finally, I added a border around the image, and a few plain white to the size of the image to the right. This size comes with Photoshop, you can select a custom size products are available, and all the shapes you can find them by category.

That for this tutorial! I'm sorry, but I hope you enjoyed the tutorial!
0 Response to "Tutorial of Summer Photo Manipulation (Photoshop)"
Post a Comment